- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Elementor
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
Sample code for Get A Free Quote Form used on Home Page Two of Agritek demo site.
<div class="tm-commonform tm-quote-form"> <div class="row"> <div class="col-md-6"><div class="field-group">[text* your-name placeholder "Full Name"]</div></div> <div class="col-md-6"><div class="field-group">[email* your-email placeholder "Email Address"]</div></div> </div> <div class="row"> <div class="col-md-6"><div class="field-group">[text* your-phone placeholder "Phone Number"]</div></div> <div class="col-md-6"><div class="field-group">[text* your-zipcode placeholder "Zip Code"]</div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group">[select service "Services" "Painting" "General"] </div></div> </div> <div class="row"> <div class="col-md-12"><div class="field-group">[textarea* message 35x3 placeholder "Your Message"]</div></div> </div> <div class="">[submit class:tm-vc_general class:tm-vc_btn3-shape-square class:tm-vc_btn3-color-black "Get A Free Quote"][response]</div> </div>
Q2: How to update Agritek theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
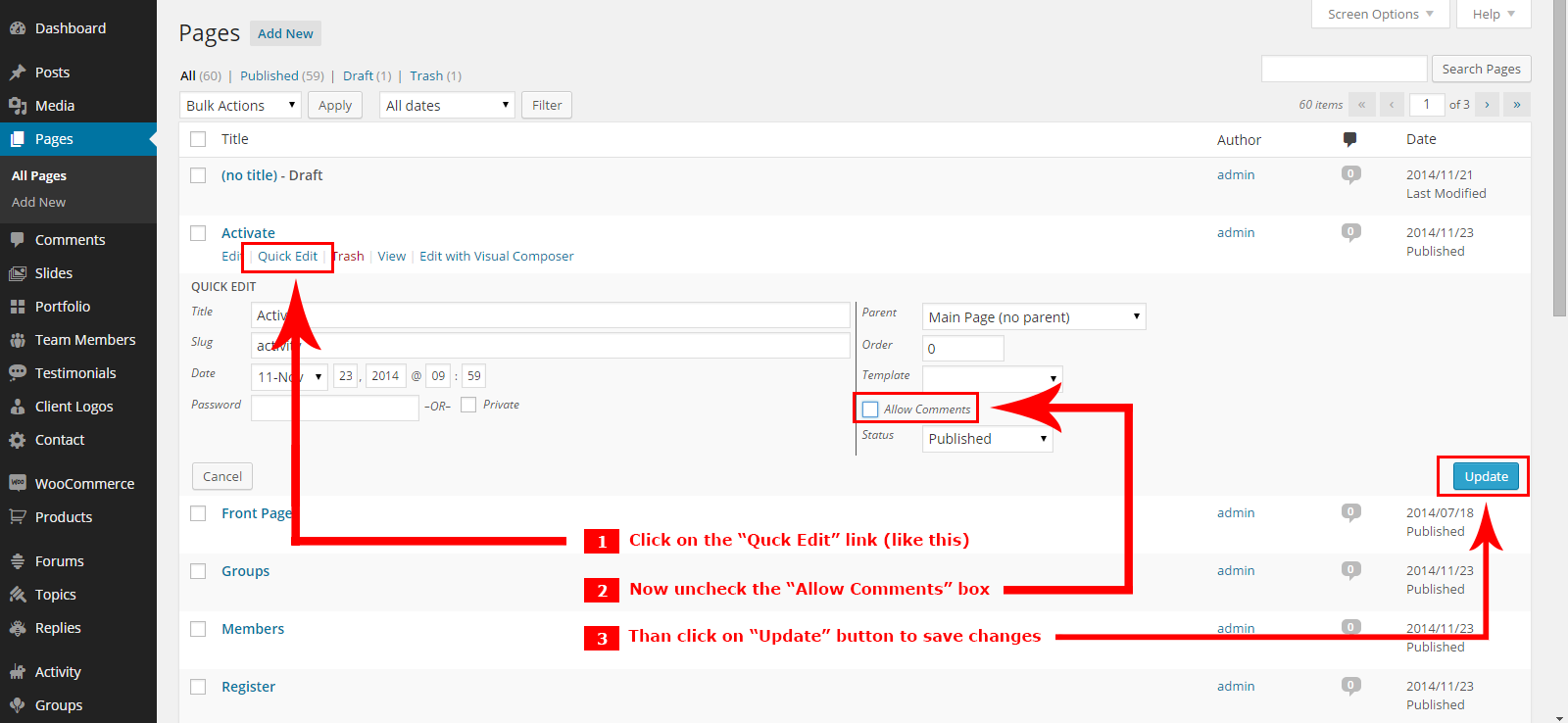
- First, disable comments from existing pages
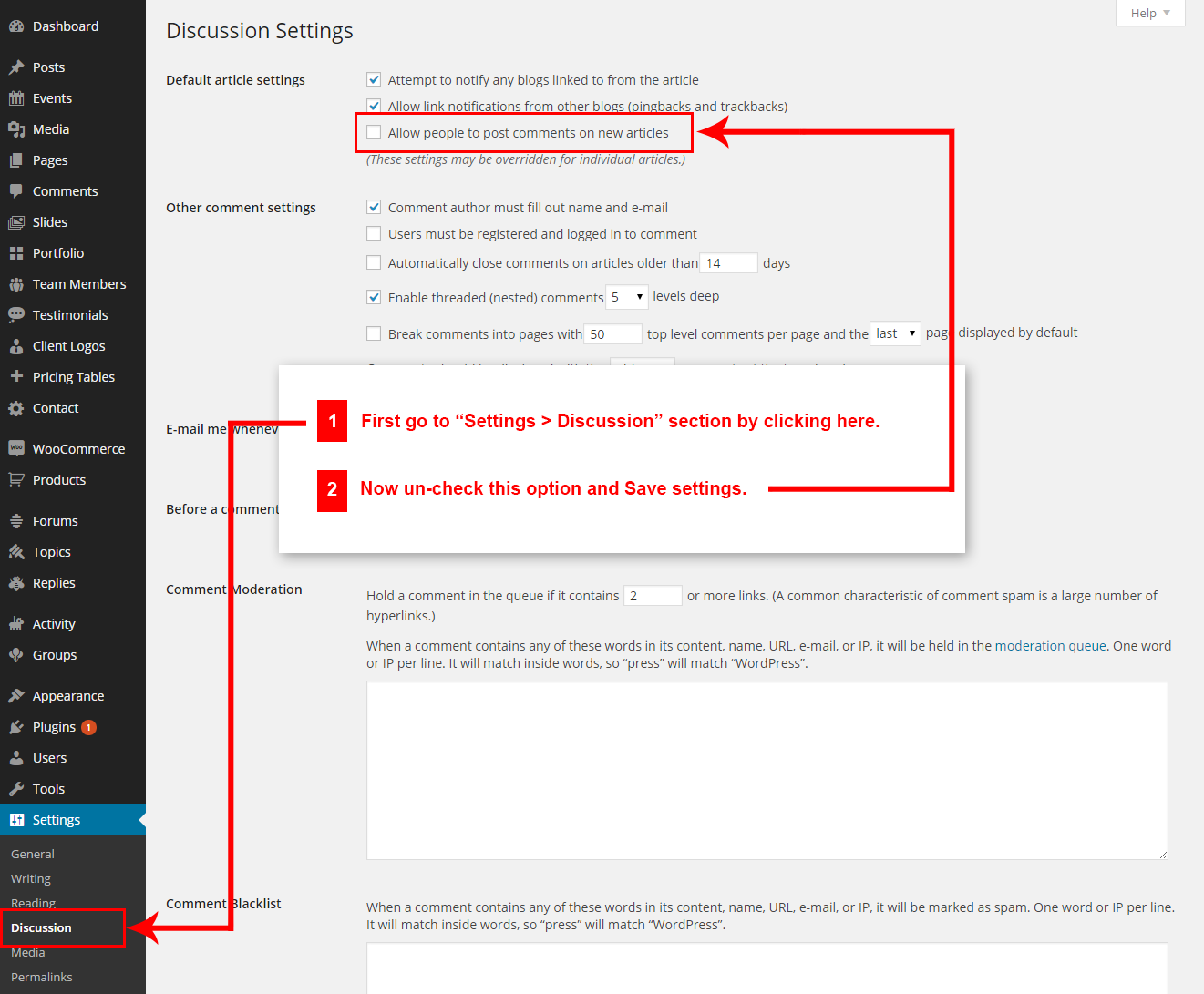
- Second, disable comments from new pages so comments would be disabled on new pages too.
Here are steps to disable comments from existing pages:

Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

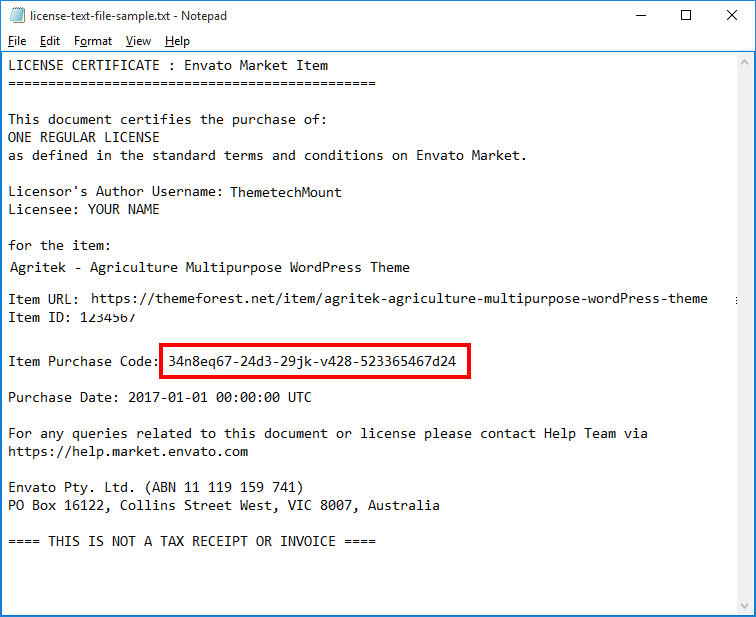
Q4: How to find Agritek theme Purchase Code ?
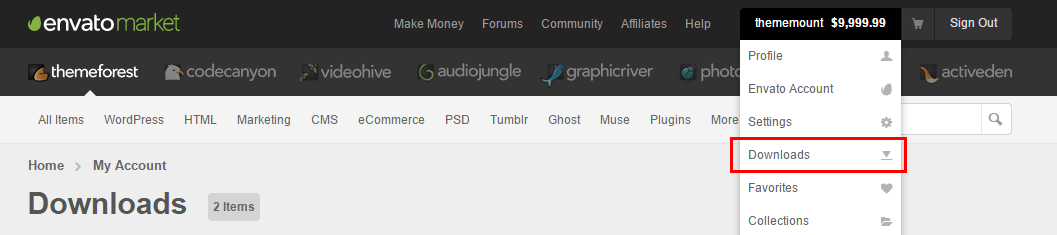
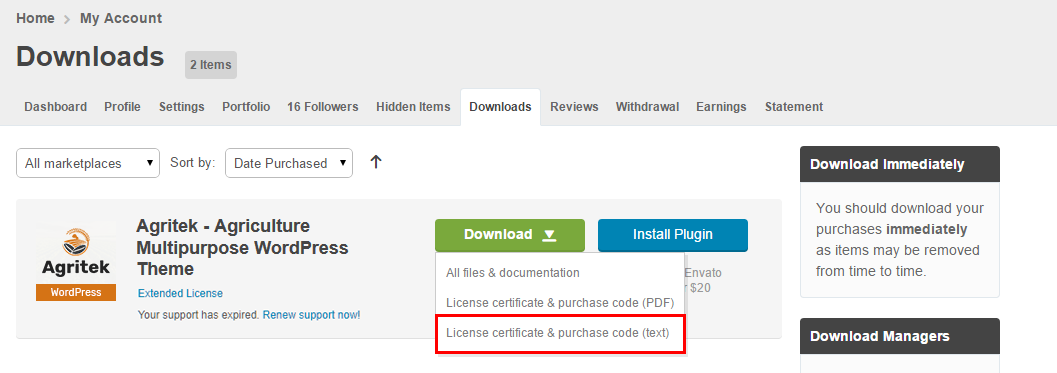
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

- Now click on the Download button (next to the Agritek item) and click on the Licence certificate & purchase code link:

- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
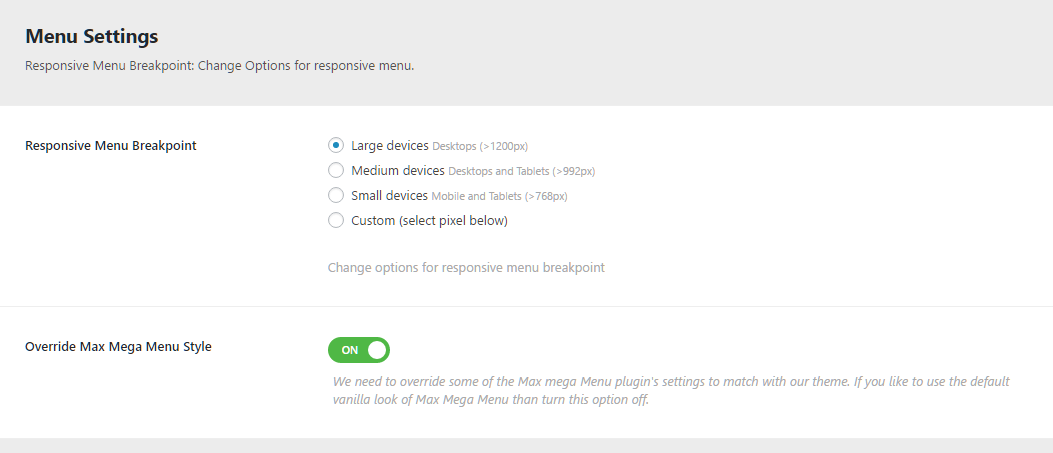
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
Admin > Agritek Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
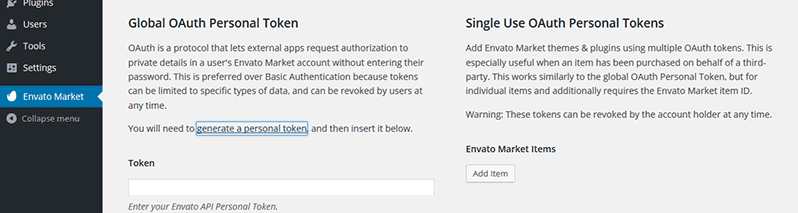
Q6: How to setup "Envato Market" plugin?
A6: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
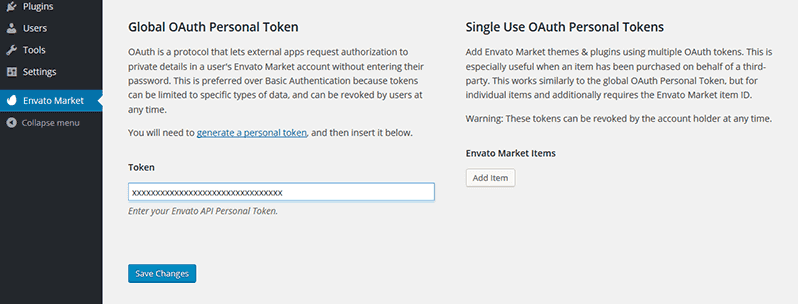
- From the dashboard’s Envato Market page, click “generate a personal token”.

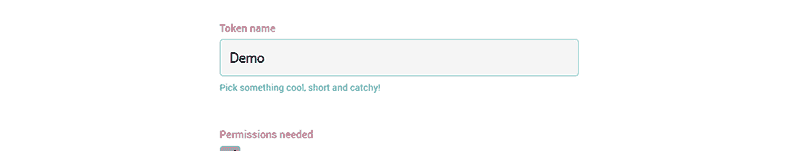
- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

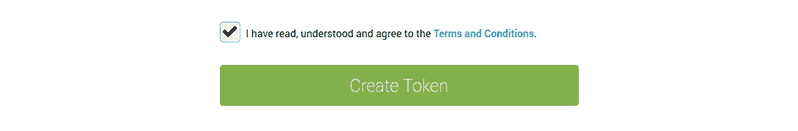
- Agree to the terms, then click “Create Token” button.

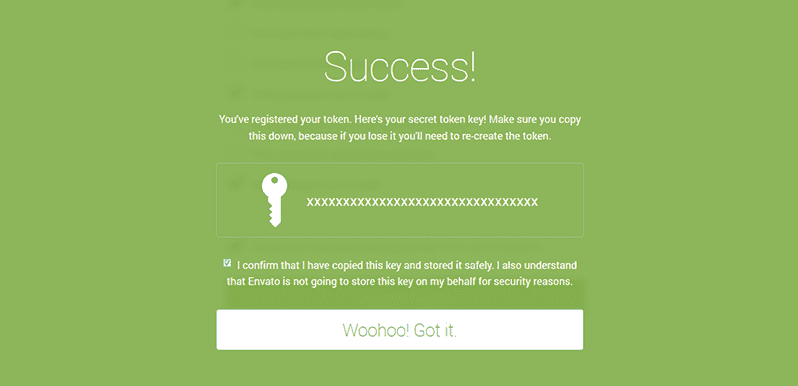
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
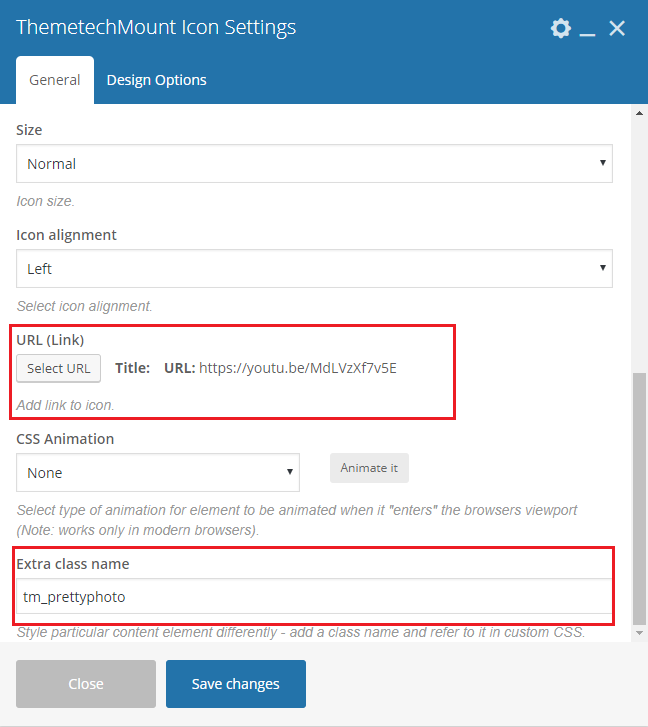
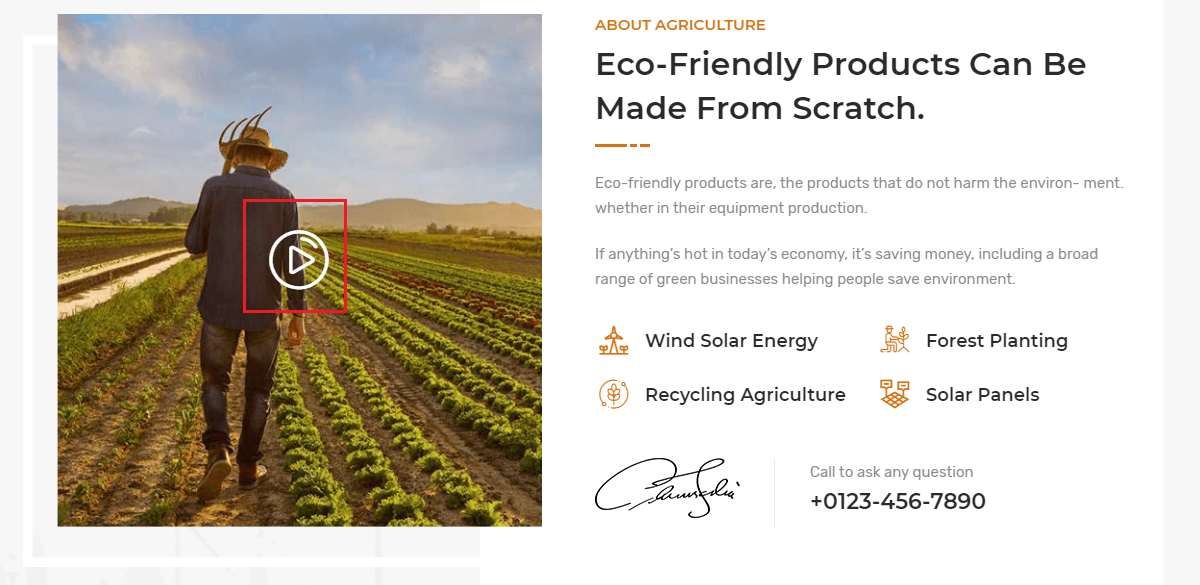
Q7: How to set custom link (e.g. video link) open in lightbox alike display on section 1 in Homepage1 in Demo Site ?

A7: For this you just need to add an extra class name
tm_prettyphoto to the Icon Element. See screenshot below.